
서비스는 (사용자와 상호작용하는 UI가 포함된) 디자이너의 컴퓨터를 벗어난 순간부터 끊임없이 누군가를 설득해야 합니다. 그 대상은 같은 디자이너뿐만 아니라 개발자, PM 등 프로젝트에 연관된 다양한 직군, 그리고 최종적으로는 서비스 사용자까지 포함됩니다.
그렇다면, 무엇을 설득해야 할까요? 저마다 생각하는 대답은 다르겠지만, 제 대답은 "전부"입니다. 우리는 사용자에게 버튼이 버튼이라고, 이렇게 굵게 표시된 텍스트는 강조라고 UI를 구성하는 가장 기초적인 부분부터 사용자가 납득하도록 설득해야 합니다. 그렇지 않다고 생각하시나요?
이 글에서 가장 강조하려는 내용은 서비스는 매 순간 사용자를 설득하고 납득시켜야 한다는 점입니다. 그렇지 못하는 서비스는 실패한 디자인입니다. CS 내용의 상당 부분이 '버튼이 어디 있나요?' '그런 안내를 본 적이 없어요' 같은 서비스 자체와 관련된 것이 아니라, 키오스크나 스마트폰 사용 방법 안내처럼 "그 버튼은 아래에 있어요", "빨간색을 누르세요" 수준의 답변이 주를 이룬다면 이는 실패한 사용자 인터페이스 설계입니다.
아마 위 예시를 읽고 이해하는 데 문제가 없겠지만, 상당히 불편하고 어쩌면 불쾌할 수도 있습니다. 가장 기초적인 텍스트조차 사용자가 일반적으로 기대하는 다른 곳의 경험과 이질적이라면, 이렇게 불편하고 불쾌한데 UI는 어떨까요?
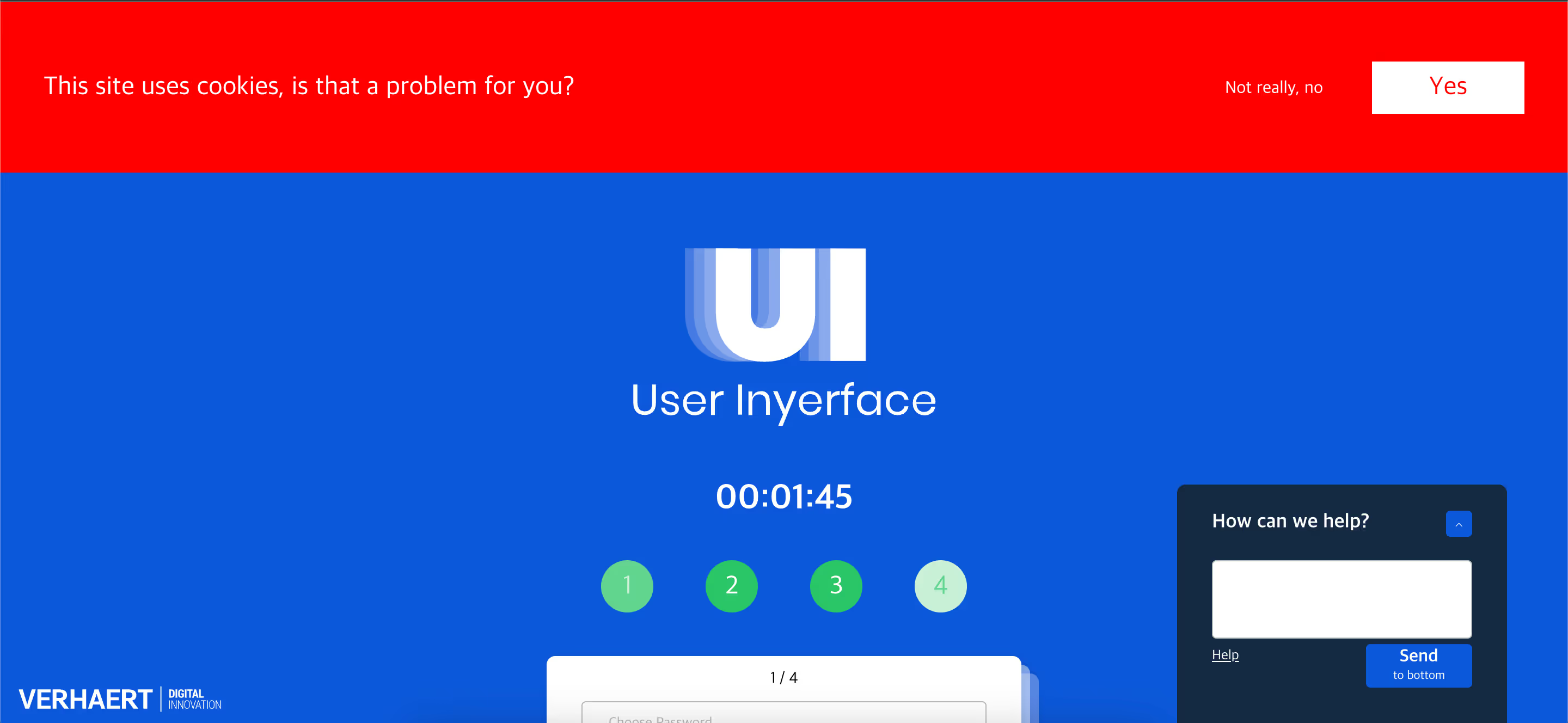
유명한 사이트 https://userinyerface.com에서 이를 직접 경험해 볼 수 있습니다.



위 사이트와 이미지를 보기만 해도, 우리는 생각보다 훨씬 많은 서비스를 사용하면서 UI에 학습되어 있음을 알 수 있습니다. 서비스마다 디자인이 달라 보이지만, 색상·여백·아이콘 등을 제거하고 보면 생각보다 큰 차이가 없다는 점을 깨닫게 됩니다. 마찬가지로 여백, 아이콘 등도 조금씩 차이는 있지만, 극단적인 차이는 없습니다.
이렇기 때문에 사용자는 별도의 학습 없이 여러 서비스를 쉽게 사용할 수 있으며, 제작자 입장에서는 우리의 의도가 사용자가 기대하는 요소와 일치함을 설득해야 합니다.
그렇다면 늘 똑같은 UI 만 사용해야 할까요? 아날로그를 디지털로 성공적으로 옮길 수는 없는걸까요? 아닙니다. 우리는 메타포를 통해 아날로그를 성공적으로 디지털로 가져올 수 있으며 전에 본 적 없는 UI 를 사용자가 자연스럽게 사용할 수 있게 할 수 있습니다.
메타포란?
낯선것을 익숙하게 만들어 주는 방법 메타포
메타포(metaphor)는 은유나 비유를 의미하는 단어로, 표현하려는 대상과 유사한 특성을 가진 다른 대상을 사용하여 더욱 설득력 있게 느껴지도록 설명하는 방식입니다.
아리스토텔레스가 처음 정의한 메타포 개념은 문학에서 시작하여 사회의 다양한 분야로 확장되었습니다. 그 중 디자인 분야에서 메타포는 사람들이 인지할 수 있는 사물을 디자인에 투영하여 은유적으로 표현함으로써 제품의 아이덴티티를 명확하게 인지시키는 역할을 합니다.
직관적이라는 평가의 시작
좋은 사용자 경험을 얘기할 때 자주 보이는 표현이 있습니다. '직관적이다' 그런데 반대로 무엇이 직관적인지 질문했을 때 답변은 애매모호 합니다. '직관적이니까', '바로 쓸 수 있다' 처럼 말입니다. 이 '직관적이다' 를 구성하는데는 여러 요소가 있을 수 있습니다만, 그 중심은 메타포라 하여도 무리가 없습니다.
이전에 얘기한 도상학 Iconography 만으로도 그 중요성은 충분히 설명할 수 있습니다. 플로피 디스크를 본딴 저장 아이콘 부터 시작해서 쓰레기통을 본딴 컴퓨터의 휴지통, 돋보기 모양의 검색 아이콘, 서류철 모양의 폴더 아이콘 까지 이미 우리는 메타포를 충실하게 반영한 도상학 속에서 살고 있으니까요.
![]() "사용자는 쓰레기통을 보면 삭제 기능을, 폴더 아이콘을 보면 파일 정리를 직관적으로 연상합니다. (출처: icons8)"
"사용자는 쓰레기통을 보면 삭제 기능을, 폴더 아이콘을 보면 파일 정리를 직관적으로 연상합니다. (출처: icons8)"
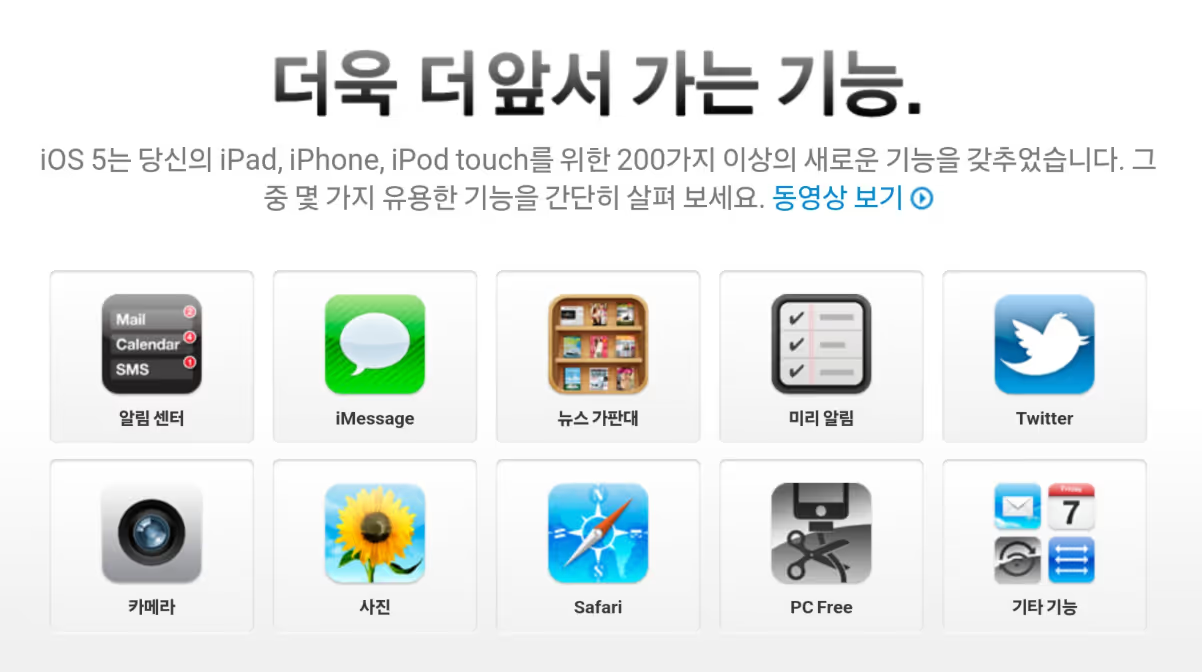
 "iOS 4의 인터페이스는 실제 사물을 반영한 대표적인 사례입니다. (출처: apple.com, Web Archive)"
"iOS 4의 인터페이스는 실제 사물을 반영한 대표적인 사례입니다. (출처: apple.com, Web Archive)"
정리
메타포 디자인은 사용자의 학습 부담을 줄이고, 설득력을 강화하는 강력한 도구입니다. 하지만 메타포 선택이 부적절하거나 실제와의 괴리가 심할 경우, 오히려 혼란을 초래할 수 있습니다.