
타이포그래피는 디자인에서 텍스트를 다루는 기술과 예술을 의미하며, 정보 전달의 핵심적인 역할을 합니다. 이는 글자체, 크기, 간격, 색상, 정렬 방식 등을 조합하여 텍스트가 시각적이고 효과적으로 표현되도록 하는 과정을 포함합니다. 타이포그래피는 단순한 시각적 장식 이상의 기능을 하며, 정보의 계층 구조를 정의하고, 사용자 경험(UX)을 향상하며, 콘텐츠의 가독성을 높이는 역할을 합니다.
타이포그래피 스타일은 개별 토큰이 아닌 토큰 세트로 표현됩니다. 이러한 토큰은 일관된 모양과 느낌을 만들고 공유하는 데 사용됩니다. 이를 통해 서비스 전반에 걸쳐 통일된 시각적 언어를 구축할 수 있으며, 사용자에게 일관된 경험을 제공합니다.
타이포그래피를 구성할 때 신경써야 하는 점
폴백 폰트 (Fallback Font)
많은 타이포그래피 관련 글에서 폴백 폰트에 대해 다루지 않는 경우가 많다는 점이 개인적으로 매우 충격적입니다. 아마도 이는 타이포그래피를 다루는 사람들이 주로 디자이너 직군에 속하며, 특히 웹 환경에서 폴백 폰트의 필요성이 두드러지기 때문일 것입니다. 물론 폴백 폰트는 웹 이외의 다양한 환경에서도 중요하지만, 웹 환경의 특성상 그 필요성이 더욱 강조됩니다.
모든 서체가 모든 글자를 표시할 수 있는 것은 아닙니다. 모든 서체가 존재하는 모든 서브셋(언어)과 무게(굵기)를 포함하지 않기 때문입니다. 고정된 텍스트를 사용하는 광고 포스터나 팜플렛과 달리, 소프트웨어에서는 사용자의 입력에 따라 동적으로 텍스트가 변할 수 있습니다. 따라서 디자인 시안이나 테스트에서 확인한 경우 외에도 여러 가지 예외 상황이 발생할 수 있으며, 이러한 가능성을 항상 염두에 두어야 합니다.
웹 환경에서는 폰트를 사용자 기기에서 직접 불러오는 것이 아니라, 외부 CDN이나 자사 서버에서 폰트 파일을 내려받아야 합니다. 이 과정에서 폰트가 100% 적용된다고 보장할 수 없으며, 이는 사용자 인터넷 속도, 브라우저의 폰트 포맷 지원 여부, 또는 내려받기 실패 등 여러 요인에 영향을 받을 수 있습니다.
이러한 이유로, 웹 타이포그래피를 다룰 때 폴백 폰트 설정은 필수적입니다. 폴백 폰트는 서체 로딩에 실패할 경우, 미리 지정된 대체 서체를 사용하여 텍스트가 정상적으로 표시되도록 합니다. 이는 인터넷 연결이 불안정하거나 웹 폰트 서버에 문제가 발생했을 때, 사용자 경험을 보장하는 중요한 요소입니다.
예를 들어 아래는 Pretendard 에서 동일한 환경을 가지고자 하는 경우 권장하는 font family 입니다. 앞에 선언된 서체 표시에 실패한 경우 순서대로 다음 서체를 시도하게 됩니다.
* {
font-family:
'Pretendard Variable',
Pretendard,
-apple-system,
BlinkMacSystemFont,
system-ui,
Roboto,
'Helvetica Neue',
'Segoe UI',
'Apple SD Gothic Neo',
'Noto Sans KR',
'Malgun Gothic',
'Apple Color Emoji',
'Segoe UI Emoji',
'Segoe UI Symbol',
sans-serif;
}
폴백 폰트 설정은 단순히 대체 폰트를 지정하는 것 이상으로, 폰트의 속성과 유사성을 고려하여 선택하는 것이 중요합니다. 예를 들어, 기본적으로 사용하려는 웹 폰트가 세리프 계열이라면, 폴백 폰트도 세리프 계열로 설정하여 시각적 일관성을 유지하는 것이 바람직합니다. 이를 통해 텍스트의 가독성을 높이고, 사용자가 콘텐츠를 읽는 데 불편함이 없도록 할 수 있습니다.
사실 위의 내용은 한 줄로 설명할 수 있습니다. 조별과제를 하다 보면 PPT에 별도로 설치한 서체를 사용하고 글꼴 포함 저장을 하지 않거나 사용된 문자만 포함으로 저장 후 공유 후 잠수타서 다른 사람들이 편집할 수 없게 하는 사람들을 한 번쯤은 만나봤을 거로 생각합니다.
여기서 사용하는 문자만 포함으로 저장 후 공유하는 경우가 서체가 모든 서브셋을 포함하지 않거나 특정 문자를 표시하지 못하는 경우라고 생각할 수 있으며 파일의 글꼴 포함 자체를 하지 않는 경우가 서체 적용에 실패하는 경우라고 생각할 수 있습니다. 폴백 폰트를 고려하지 않는 사람은 그러한 사람과 같습니다.
행간 (Leading)
행간은 줄 간의 간격을 의미하며, 텍스트의 가독성과 시각적 안정성을 결정하는 중요한 요소입니다.
행간이 너무 좁으면 텍스트가 혼잡해 보이고 읽기 어려워지며, 반대로 너무 넓으면 텍스트 블록이 분산되어 보일 수 있습니다. 적절한 행간 설정은 텍스트가 자연스럽게 흐르고, 읽기 쉬운 배치를 만드는 데 중요한 역할을 합니다.
자간 (letter spacing)
자간은 글자와 글자 사이의 공간을 조절하는 타이포그래피 요소입니다.
자간 조절은 글자의 가독성과 미적 표현에 중요한 영향을 미칩니다. 자간을 조절함으로써 텍스트의 시각적 균형을 맞추거나, 특정 디자인 효과를 강조할 수 있습니다.
어떻게 해야 다양한 요소를 고려하며 타이포그래피를 설계할 수 있을 까?
팬그램 (Pangram)
사실 이 글의 진짜 목적인 팬그램은 타이포그래피와 관련된 중요한 개념으로, 주어진 언어의 모든 문자를 최소 한 번 이상 포함하는 문장을 의미하여 알파벳을 중복 없이 사용하여 만든 팬그램을 퍼펙트 팬그램이라고 합니다. (한글은 자음을 모두 사용한 경우를 주로 사용함)
팬그램은 글꼴 표본을 보여주거나, 타이포그래피 디자인을 테스트하는 데 자주 사용됩니다. 대표적인 예로는
- The quick brown fox jumps over the lazy dog (Window 글꼴)
- Grumpy wizards make toxic brew for the evil Queen and Jack. (구글 폰트)
- 다람쥐 헌 쳇바퀴에 타고파 (Window 글꼴)
- 추운 겨울에는 따뜻한 커피와 티를 마셔야지요 (네이버 웨일)
와 같은 문장이 있습니다.
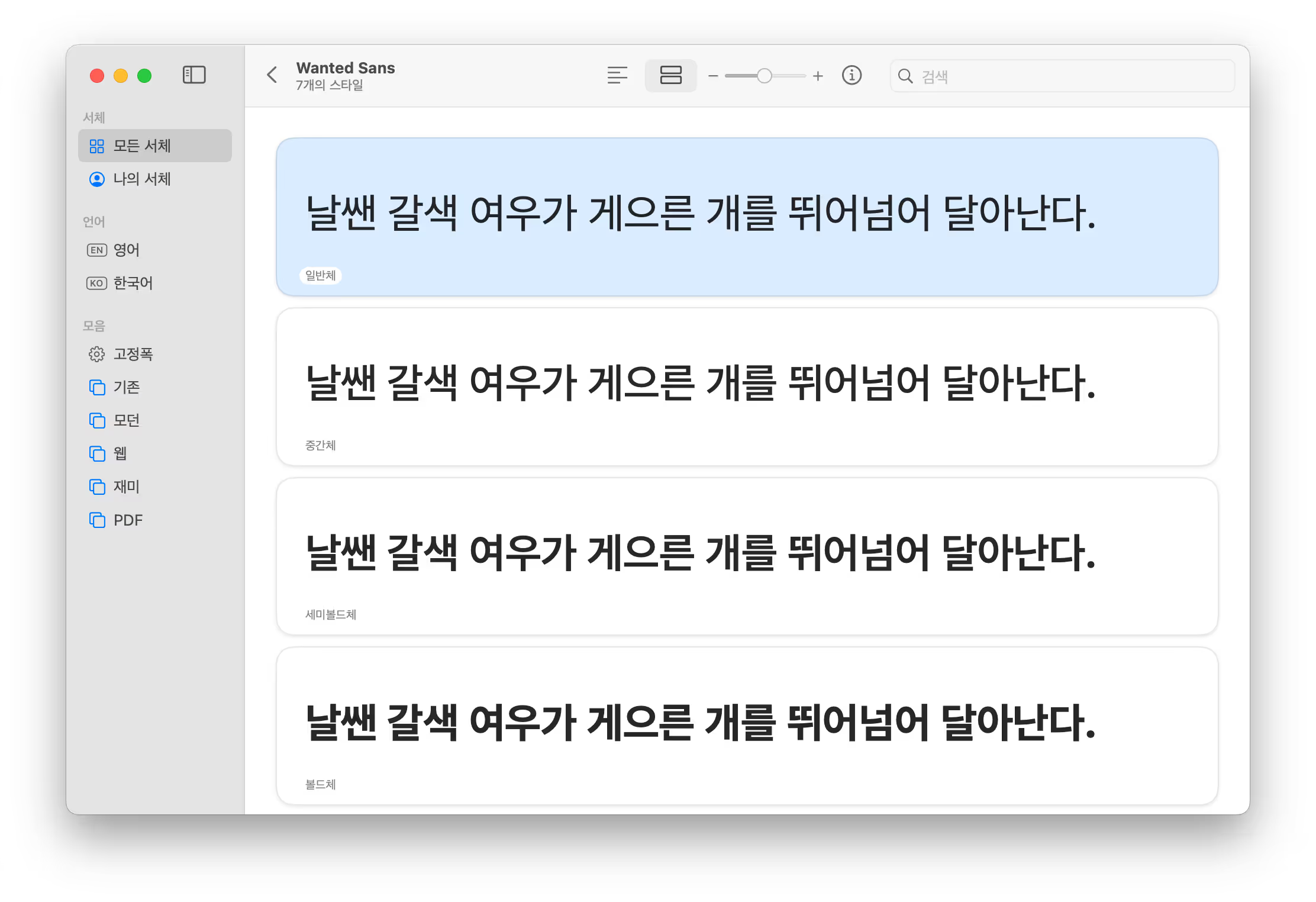
 (아쉽게도 mac 의 서체 관리자는 한국어는 펜그램이 아니다)
(아쉽게도 mac 의 서체 관리자는 한국어는 펜그램이 아니다)
왜 팬그램으로 타이포그래피를 확인해야 할까?
팬그램의 활용 필요성
IT 서비스에서는 팬그램을 활용하여 폰트를 테스트하는 것이 매우 중요합니다. 팬그램 은 주어진 언어의 모든 문자를 최소 한 번 이상 포함하는 문장을 의미하며, 이를 통해 폰트가 다양한 문자를 어떻게 처리 하는지 시각적으로 확인할 수 있습니다. 예를 들어, 위의 팬그램 예시를 통해 폰트가 모든 알파벳 또는 한글을 일관되게 표시하는지 확인할 수 있습니다.
팬그램을 통해 폰트의 전체적인 느낌과 더불어, 다양한 문자의 조합이 실제 서비스에서 어떻게 나타나는지 미리 파악할 수 있습니다. 이를 통해 디자이너는 다양한 텍스트 시나리오에서 폰트가 어떻게 동작 하는지 예측할 수 있으며, 잠재적인 문제를 미리 발견하고 수정할 수 있습니다. 특히, IT 서비스는 광고, 포스터, 표지 등과 달리 사용자 입력에 따라 텍스트가 예측 불가능하게 변동할 수 있기 때문에, 팬그램을 통한 철저한 폰트 검증은 필수적 입니다.
IT 서비스 개발 시 타이포그래피 문제와 팬그램 의 중요성
IT 서비스를 개발하는 과정에서 "어? 폰트가 왜 이러지?"와 같은 문제를 경험하는 디자이너들이 종종 있습니다. 서체가 예상과 다르게 렌더링 되거나, 서비스가 제공하는 다양한 상황에서 텍스트가 의도한 대로 보이지 않는 경우 입니다. 대표적으로 폰트 테스트는 'ABCDEF' 만으로 진행하고 실제 제품에서는 대소문자를 혼용하거나 디센더와 어센더 (desender and ascender)가 포함되어 line height 가 변하거나 기준선 이동(baseline shift) 가 발생하는 경우 입니다.
이러한 문제는 디자이너들이 팬그램을 활용하여 폰트를 테스트하지 않을 때에 발생할 가능성이 큽니다. 이러한 문제를 방지하기 위해 타이포그래피를 팬그램으로 확인해야 합니다.
정리
타이포그래피는 IT 서비스의 사용자 경험에 큰 영향을 미치는 요소이며, 다양한 변동 상황에 대비하는 것이 중요합니다. 팬그램을 활용하여 폰트를 테스트하는 것은 텍스트 렌더링 문제를 사전에 예방하는 효과적인 방법입니다.
이를 통해 사용자는 다양한 상황에서도 일관되고 가독성 높은 텍스트를 경험할 수 있으며, 서비스의 품질이 한층 높아질 수 있습니다.
참고
https://ko.wix.com/blog/post/what-is-typography