
디자인이 아무리 멋지더라도, 사용자가 그 제품이나 서비스를 이해하지 못하거나 쉽게 사용할 수 없다면 그것은 실패한 디자인입니다. 그중에서도 WCAG 색상 대비 기준을 무시하는 것은 사용성을 크게 저하시킬 수 있는 치명적인 실수입니다.
디자인의 목적: 문제 해결
흔히 말하는 '좋은 디자인'은 단지 아름다움을 넘어서, 사용자의 문제를 해결하고 더 나은 경험을 제공하는 데 있습니다. 디자인의 본질적인 역할은 사용자에게 직관적이고 효율적인 경험을 주는 것입니다. 특히 제품 디자인에서 디자인은 사용자의 목표 달성을 돕고, 정보를 명확하게 전달하며, 실질적인 기능을 수행해야 합니다.
이러한 관점에서, 디자인은 문제 해결 도구이며 디자이너는 문제를 해결하는 사람 입니다. 사용자의 불편함을 덜어주고, 제품을 더 쉽게 사용할 수 있게 도와주는 것이 좋은 디자인이며, 그 과정에서 색상 대비를 적절히 설정하는 것은 핵심적이지만, 기초적인 부분입니다.
WCAG 색상 대비: 예술성보다 중요한 사용자 경험(UX)
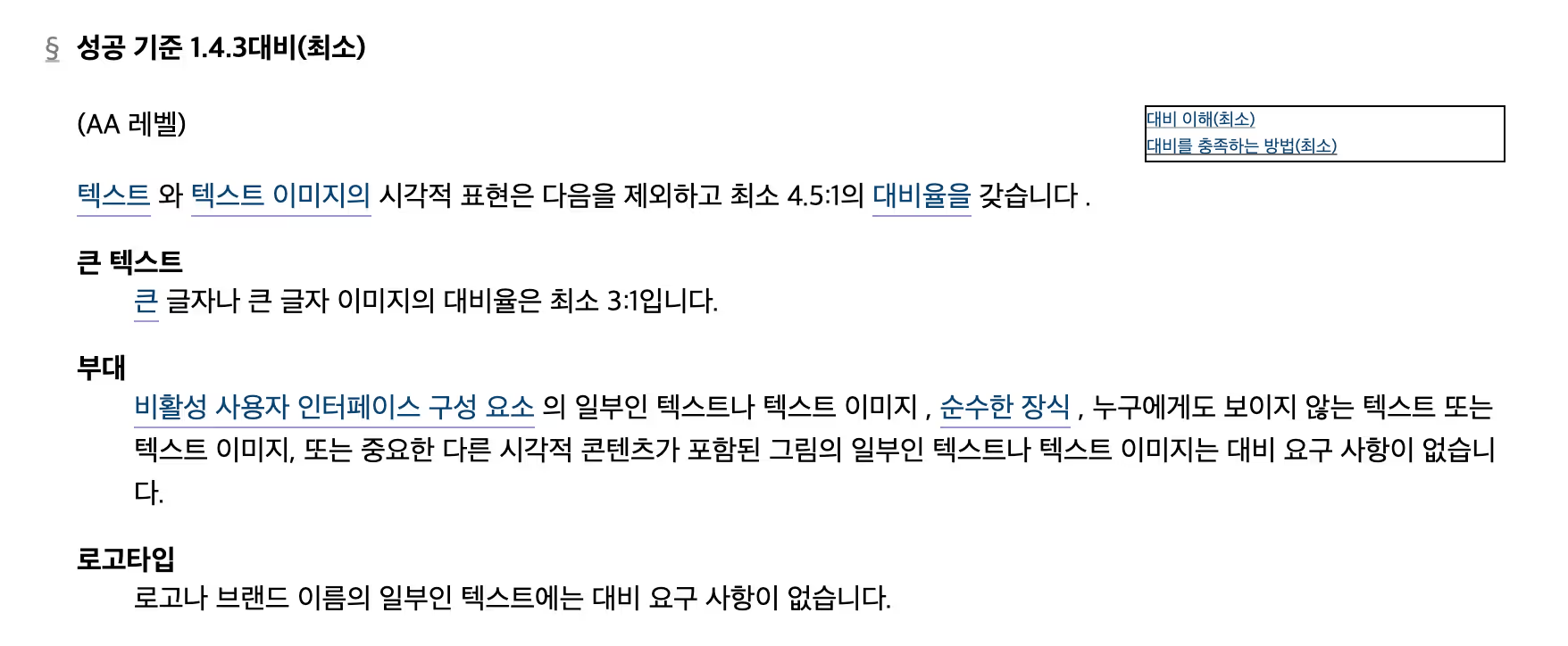
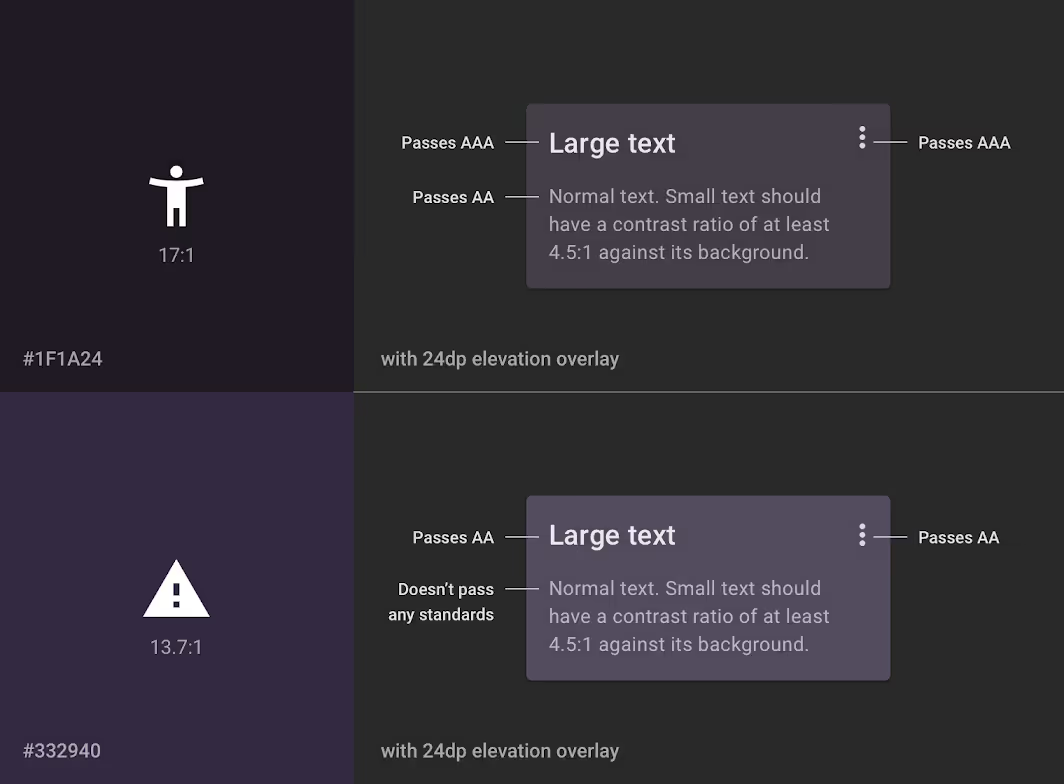
특히 텍스트의 색상 대비는 많은 작업자들이 모르거나 간과하는 요소 중 하나입니다. 텍스트는 사용자에 따라 동적으로 변경되는 데이터와 사용법에 대한 설명 등에서 가장 많이 활용되며, 많은 정보를 전달하는 중요한 요소입니다. 그러나 동시에 색상 대비에서 가장 소외되는 요소이기도 합니다. 많은 사람들이 그 중요성을 모르거나 개선 방법에 대한 막막함 때문에 이를 간과하거나 무시하는 경우가 많습니다. 다행히도, 이를 해결하기 위한 Web Content Accessibility Guidelines (WCAG)라는 국제적인 지침이 존재합니다. WCAG는 텍스트와 배경 간의 최소 대비 비율을 4.5:1로 유지할 것을 권장하며, 이는 시각 장애가 있는 사람들뿐만 아니라, 밝은 야외에서 기기를 사용하는 사용자나 시력이 저하된 노년층 등 다양한 사용자들이 콘텐츠를 쉽게 읽고 인식할 수 있도록 돕습니다. 다만, 아래 이미지처럼 WCAG의 해당 내용만으로는 감을 잡기 어려울 수 있습니다. 다행히도 Google의 Material Design에서는 동일한 내용에 대해 좀 더 상세한 설명과 시각적 예시를 제공하고 있어, 이를 통해 보다 쉽게 이해할 수 있습니다.
 (wcag 의 텍스트 색상 대비 예시)
(wcag 의 텍스트 색상 대비 예시)
 (google material design system 의 텍스트 색상 대비 예시)
(google material design system 의 텍스트 색상 대비 예시)
디자인에서 예술성은 시선을 끄는 요소이지만, 진정한 목적은 사용자 경험(UX)에 있습니다. 아무리 화려하고 예술적인 디자인이라도, 사용자가 그것을 제대로 이해하거나 사용할 수 없다면 그 디자인의 가치는 크게 떨어집니다. 예를 들어, 디자인이 아무리 아름다워도 텍스트와 배경이 충분히 구분되지 않으면, 시각 장애를 가진 사용자나 시력이 약한 사람들은 해당 정보를 읽기 어렵습니다. 색상 대비가 충분하지 않다는 것은 중요한 정보를 놓치거나, 제품이나 서비스에 대한 사용자의 관심을 잃을 위험이 있다는 것을 의미합니다.
오늘날의 디지털 환경에서 접근성(Accessibility)은 필수적입니다. 그러나 디자이너가 시각적 아름다움에만 집중하고 접근성을 무시하는 경우가 많습니다. 그 결과, 일부 사용자들은 제품이나 서비스에서 배제되고 있습니다. 제품과 서비스는 모든 사람에게 동등하게 유용하고 사용 가능해야 하며, 특히 장애가 있거나 기술적인 제약이 있는 사용자들에게도 접근 가능해야 합니다.
결국, 사용자에게 가장 중요한 것은 정보의 가독성입니다. WCAG 색상 대비 지침을 준수하는 것은 이러한 가독성을 보장하는 첫걸음이며, 더 나은 사용자 경험을 제공할 수 있는 필수적인 요소입니다. 예술성보다 중요한 것은 사용자 편의와 접근성입니다. WCAG를 준수함으로써 디자이너는 더 많은 사용자가 그들의 제품과 서비스를 효과적으로 사용할 수 있도록 돕고, 접근성과 미학이 조화를 이루는 진정한 디자인을 실현할 수 있습니다.
정리
디자인의 목적은 심미성을 넘어서 사용자의 문제를 해결하고 더 나은 경험을 제공하여 정보를 효과적으로 전달하는 것입니다. 디지털 환경이 보편화됨에 따라 접근성의 중요성이 커졌지만, 심미성에만 집중하여 접근성을 무시하는 경우가 많아 일부 사용자들이 서비스에서 배제되고 있습니다. 특히 정보 전달에 핵심적이고 기초적인 역할을 하는 텍스트에 대한 처리가 종종 무시됩니다. 이는 처리에 대한 무지나 방법에 대한 막막함 때문인 경우가 많습니다. WCAG와 구글 머티리얼 디자인의 예시를 참고하면 이러한 처리를 좀 더 수월하게 진행할 수 있습니다. 내가 보는 것과 모든 사람이 보는 것은 다를 수 있음을 명심하고, 내가 작업한 디자인이 모든 사용자에게 잘 보이는지 한 번 더 확인하는 것이 필요합니다. "당신의 디자인... 정말 보이시나요?"